Tools used
Roles
Adobe XD, Adobe Illustrator and Adobe Photoshop
Design Researcher and UI/UX Designer
Background
What is your interface?
The interface I selected to do is a smart stroller interface for a baby stroller. This smart stroller has a screen on the handle of the stroller and someone can use their phone to access the features of the stroller like the lullabies/music and find my baby feature. It also uses a battery where it has to be pulled out of the stroller to turn off the stroller and to be charged with a charger as well as putting the battery back into the stroller to turn on the stroller. There are numerous amount of improvements that are made through my low fidelity wireframes to improve this smart stroller interface.
Improvements
What improvements/changes are made?
From all the user feedback and the improvements made after testing my low fidelity prototype has made my high fidelity prototype successful.
- Made the homepage that shows all the features on the app
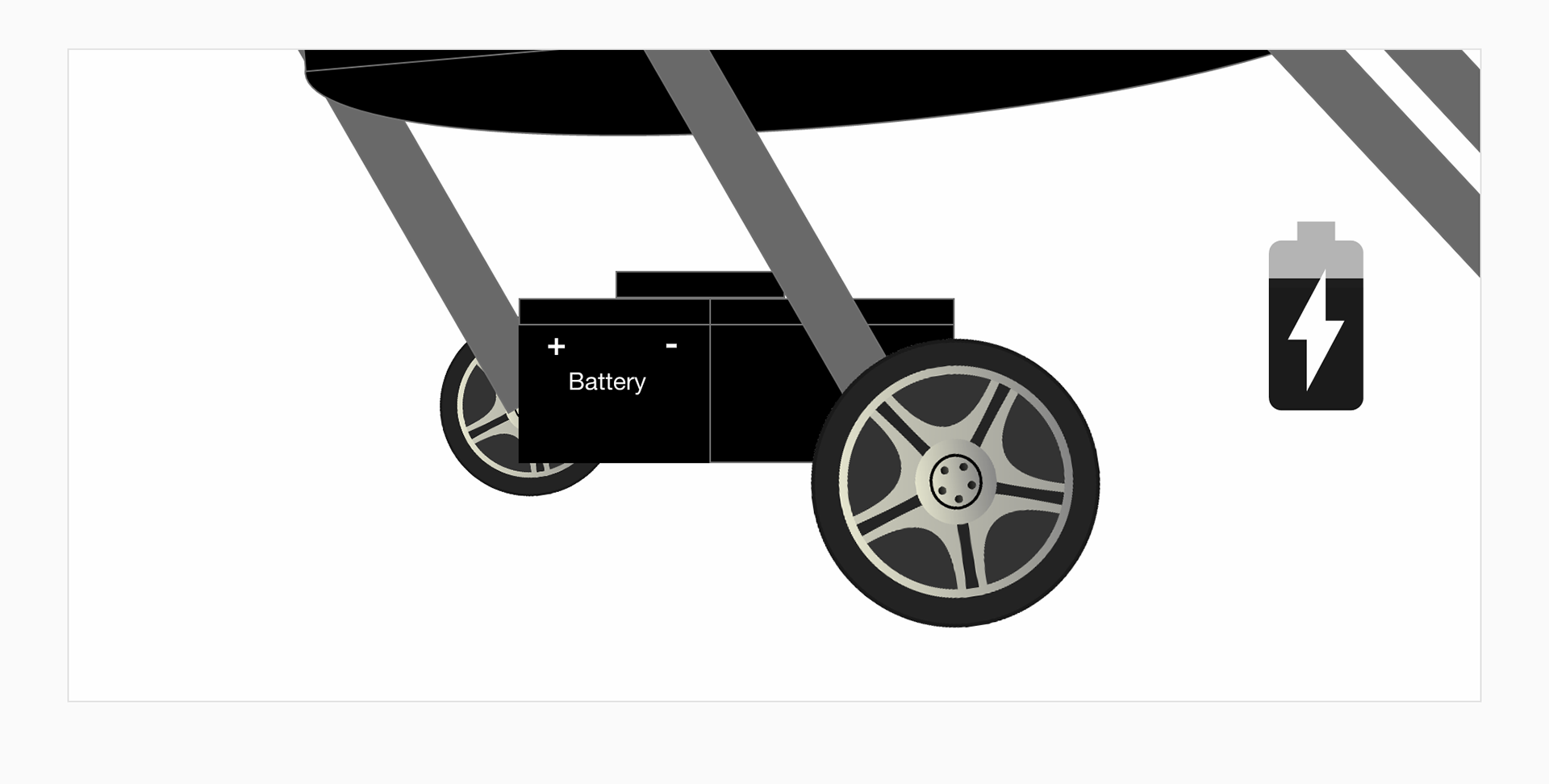
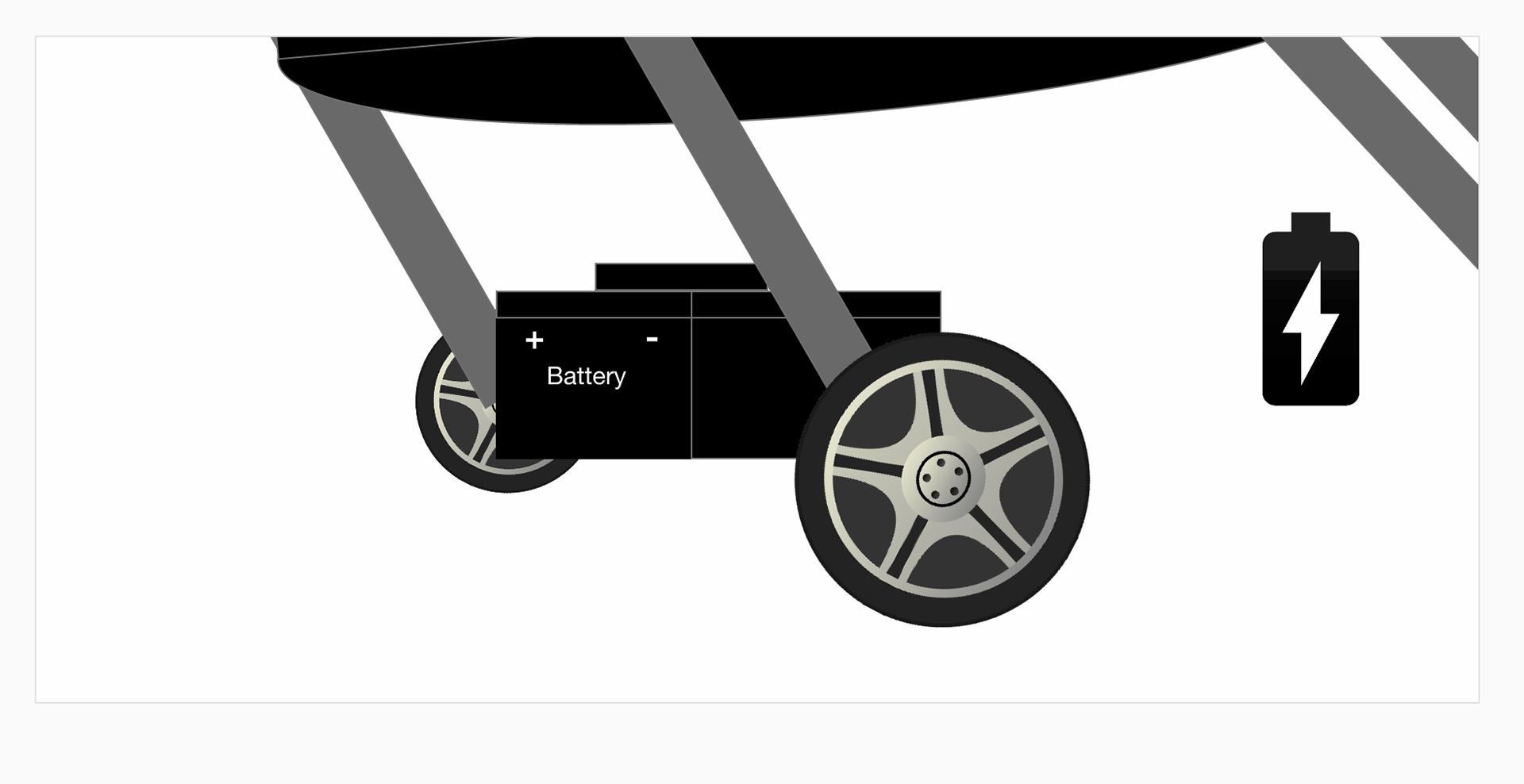
- Throughout the app it shows the wheel icon moving when the stroller is being moved indicating that the kinetic movement when pushing the stroller is charging the battery on the stroller
- There is a health tracker option where parents can track their health
- They can see what badges they earned or the health they tracked
- In the Lullabies/music/sound option they can play lullabies/music/sound on the stroller
- In the baby bottle warmer area they can input settings to switch on the baby bottle warmer area to warm up the baby bottle
- In the heated seat area they can adjust the temperature of the seat
- In the phone charging area they can switch on the phone charging area to charge their phone
- Also throughout the app there are areas that I inputted sound to indicate that something is completed or that they are adjusting something on the setting
Homepage and Health Tracker
Lullabies/Music/Sound and Baby Bottle Warmer
Heated Seat and Charging Phone Area
Kinetic Energy
High Fidelity Wireframes
Home Screen
Health Tracker
Lullabies/Music/Sound Setting
Baby Bottle Warmer
Heated Seat
Charging Phone Area
Kinetic Movement






Mockup of The Improved UI Design On Screen On The Handle Bar On The Baby Stroller
Conclusion
To conclude, throughout all my research and learning about the smart stroller interface is that this a new interface that was developed to help parents enjoy their daily walks with their children in an easier and more manageable way. From the improvements I made on the smart stroller, when a parent decides to go out for a stroll they don't have to think twice. With this new innovated stroller their walk will be an enhanced experience. All features that I added are at their fingertips. There is no need for them to carry extra items and the user interfaces are clear, straightforward and easy to use while providing the individual's personal preferences. With kinect movement, kinetic energy is created and transferred into electricity. The electricity created turns on the touch screen and the stroller as well as recharges the battery while in motion. This results in a hassle free, worry free, more efficient and enjoyable experience.
Throughout this project for my Experience Design 2 class, I had to figure out what item or object should I innovate the User Interface of the product using Adobe XD. I decided to improve the User Interface of a Gluxkind stroller where I improved it by having the battery of the stroller charge by using kinetic movement where as you don’t have to lift the heavy battery to plug it in to charge. I improved it where the stroller has a baby bottle warmer area, can play music/lullabies/sound, has a phone charging area, can control the temperature of the heated seat of the stroller and has a health tracker. In the baby bottle warmer area the new parent can control the temperature to heat up the bottle and can control how much time of the baby bottle to be heated up. New parents can play music/lullabies/sound in the stroller as well as can play music/sound from their phone, they can turn on the heated seat in the stroller and adjust the temperature of the seat to keep the baby warm from cold weather. New parents can also keep track of their health by using the health tracker to see how they are doing on their walks, can earn badges and set the target distance to complete their daily walking exercise.
References
- freesound_community. (2022, August 9). Pixabay - ping | royalty free music. Pixabay. Retrieved from: https://pixabay.com/sound-effects/ping-82822/
- hirken8. (2022, June 27). Confetti, celebration, Carnival. free stock video - pixabay. Pixabay. Retrieved from: https://pixabay.com/videos/confetti-celebration-carnival-fun-121983/
- Universfield. (2023, February 27). Click Button. Pixabay. Retrieved from: https://pixabay.com/sound-effects/click-button-140881/
- freesound_community. (2021, August 9). Win In Video Game Sound Effect. Pixabay. Retrieved from: https://pixabay.com/sound-effects/winfantasia-6912/
- irinairinafomicheva. (2022, January 6). Stop Sound. Pixabay. Retrieved from: https://pixabay.com/sound-effects/stop-13692/
- Universfield. (2022, October 20). Interface | Royalty-free music - pixabay. Pixabay. Retrieved from: https://pixabay.com/sound-effects/interface-124464/
- Universfield. (2022, October 30). Button. Pixabay. Retrieved from: https://pixabay.com/sound-effects/button-124476/
- freesound_community. (2021, August 9). White Noise | Royalty-free music - pixabay. Pixabay. Retrieved from: https://pixabay.com/sound-effects/white-noise-6971/
- SoundsForYou. (2022, September 29). Pixabay - Ocean Sea Soft Waves | royalty-free music. Pixabay. Retrieved from: https://pixabay.com/sound-effects/ocean-sea-soft-waves-121349/
- SoundsForYou. (2023, February 26). Rain Ambient Cinematic. Pixabay. Retrieved from: https://pixabay.com/sound-effects/rain-ambient-cinematic-140566/
- Deedster. (2016, August 2). Free image on Pixabay - school bus, bus, school. Pixabay. Retrieved from: https://pixabay.com/illustrations/school-bus-bus-school-1563493/
- OpenClipart-Vectors. (2016, March 30). Download cold, cool, hot. royalty-free vector graphic - pixabay. Pixabay. Retrieved from: https://pixabay.com/vectors/cold-cool-hot-icon-measure-1293305/
- Clker-Free-Vector-Images. (2014, May 26). Download Barn Farm Red Royalty-free vector graphic - pixabay. Pixabay. Retrieved from: https://pixabay.com/vectors/barn-farm-red-farm-house-297763/
- OpenClipart-Vectors. (2013, October 9). Download car, RIM, tire. royalty-free vector graphic - pixabay. Pixabay. Retrieved from: https://pixabay.com/vectors/car-rim-tire-transport-vehicle-159826/
- GlüxKind - Crunchbase Company Profile & Funding. Crunchbase. (n.d.). Retrieved from: https://www.crunchbase.com/organization/glüxkind
- IO-Images. (2018, September 15). Statistics chart analysis - free vector graphic on Pixabay. Pixabay. Retrieved from: https://pixabay.com/vectors/statistics-chart-analysis-graphic-3679874/
- Tranmautritam. (2017, February 20). Silver and black Imac’s · Free Stock Photo. Pexels. Retrieved from: https://www.pexels.com/photo/silver-and-black-imac-s-326501/
- padrefilar. (2017, January 8). Free image on Pixabay - Stroller, pram, child, care, baby. Pixabay. Retrieved from: https://pixabay.com/vectors/stroller-pram-child-care-baby-1961742/
- Mohamed_hassan. (2018, February 27). Download silhouette shaking hands royalty-free vector graphic - pixabay. Pixabay. Retrieved from: https://pixabay.com/vectors/silhouette-shaking-hands-business-3186564/
- Clker-Free-Vector-Images. (2014, April 28). Baby Stroller. Pixabay. Retrieved from: https://pixabay.com/vectors/push-chair-childrens-perambulator-297216/